Core web vitals are one of the important factors in ranking our website or blog on Google search engine. In this article, we are going to learn about the web vitals parts, their effect on SEO and many more in a detailed guide. Let’s get started.
What Are Core Web Vitals?
Web Vitals is a new Google initiative to boost loading speed and a good user experience on websites around the world.
Although it seems like a pretty strong bet, it is by no means Google’s first initiative in this regard. It is one more in the long list of tools (Pagespeed Insights, Mobile-friendly Test, Lighthouse among others) and more general movements (the AMP format, the Chrome UX Report, the website. dev, etc.) that Google has created or promoted in recent years.
Web Vitals aims to establish simple and unified criteria on what is a good web experience (fast and usable).
According to the official announcement of Core Web Vitals, Google was aware that so far they had worked with too many metrics. Thus, it was difficult for a non-technical person to understand at a glance where exactly the UX and WPO problems were, and where to begin to fix them.
Hence the Core Web Vitals are born, something like the Main Vitals of a website. There are only 3 and each of them touches on an essential aspect for a page to be fast and provide a good user experience.
Let’s see them one by one:
LCP Or Largest Contentful Paint
Measures content loading time. It marks the exact moment when the largest content item above the fold is fully loaded (seen without the need to scroll down). This element can be an image, a video, or a block of text.
To be considered good, the LCP must be below 2.5 seconds.
Google has published a series of recommendations (quite technical, notice) on how to optimize the Largest Contentful Paint.
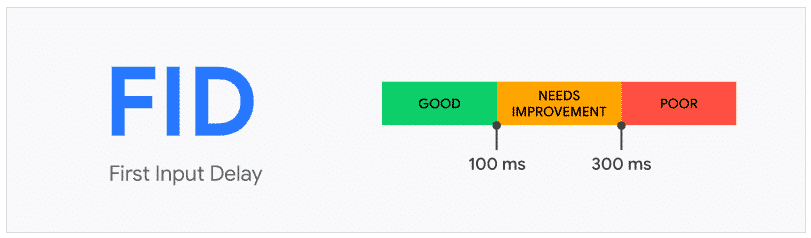
FID Or First Input Delay
It measures the ability to interact quickly, or responsiveness of the page. It is the time that goes from when the user performs an action (for example, a click) until the browser responds to that interaction. We have all experienced clicking and having the page “think” until it really shows us the result of that action.
To be considered good, the FID must be below 0.1 seconds (or 100 milliseconds).
Here you have the Google page on how to optimize the FID.
CLS Or Cumulative Layout Shift
It measures something called visual stability, which requires explanation. Oftentimes, elements on a page change location as content loads and materializes on the screen. This is quite annoying and often leads to a lot of clicks in the wrong places, which clearly spoils the browsing experience.
This metric does not measure time, but the frequency and magnitude with which these changes occur on a page. Each time one of these changes occurs, a value is added to your score, and this value is higher the more the element is moved. When the upload is complete, everything is added up and that’s your CLS score. Here you can see the full details of how it is calculated.
A good CLS score should be below 0.1.
Google has also published a page on CLS optimization.
Core Web Vitals, Do They Affect SEO?
On November 10, 2020, in a post titled “ Timing for Page Experience ”, the Google Search team confirmed that the signals obtained from Core Web Vitals will count in the ranking of a page on the Google search engine. It will take effect in May 2021.
The announcement explains that the Core Web Vitals will be combined with others already taken into account, such as being mobile-friendly, loading speed, using HTTPS (now Google announced that it drops safe browsing as a page experience ranking signal), or not showing annoying entrance banners (interstitials) that prevent see first the content of the page.
This combination of signals will represent the experience offered by a web page (hence the name page experience) and will affect its positioning, although logically we do not know how much.
Clause: It is speculative a little, but it does not seem very unreasonable that this “page experience” is or becomes one of the groups of factors of the Google ranking algorithm.
When Will The Core Web Vitals Update Go Into Effect?
The core web vitals update has started in May 2021.
The sooner we start monitoring and understanding our LCPs, FIDs, and CLSs, the better.
LCP, FID, And CLS In Search Console
For this, it helps a lot that the new metrics already have a specific report within Search Console.
Since May 27, Search Console has replaced its Performance report with one called Web Core Vitals, dedicated to reporting how the pages of your site are doing according to the new metrics.
The data it shows comes from the CrUX Report, which means that it is an aggregate of real users.
In the overview of this report, we see how many of these pages have problems related to Core Web Vitals (red = serious problem, yellow = warning), broken down by mobile and desktop.
Once we go into the detail for each of the types of device, we see with what metrics we have the problem, to what degree and how many URLs are affected.
By clicking on the row of the metric that we want, we go to a table in which groups of affected URLs appear, with their score.
Thus, a total of 5000 URLs can be grouped into 17 groups of URLs that share a score:
LCP, FID And CLS In Pagespeed Insights And Lighthouse
Logically, the new Web Core Vitals also appear in Google’s load time measurement tools.
Pagespeed Insights always shows the Largest Contentful Paint score and the Cumulative Layout Shift score in its main metrics. But it only shows a First Interaction Delay score if it has data from the specific URL in the Chrome UX Report (which it shows under the Field Data section). At least that’s the way we have it today. You can always recheck when you read this.
In the tests I have done so far with Lighthouse, I see that right now the Performance section of the audit shows scores from LCP and CLS, but not from FID:

Why Are There No FID Results In Lighthouse?
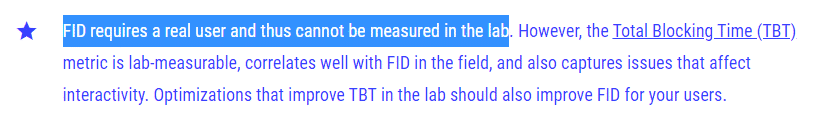
The reason FID is not showing in Lighthouse is that it requires a real user to calculate it. It’s not a metric that can be replicated in a load simulation, which is what Lighthouse does (lab results, it’s what Google calls them).
But according to the Google documentation TBT (Total Blocking Time) is a metric that is highly correlated with FID, and it is measurable by Lighthouse. Everything we do to lower TBT will in all likelihood help improve FID for our actual users.
Weight Of Each Metric In Lighthouse
The launch of the Core Web Vitals coincided with the arrival of version 6 of Lighthouse, and with it came a new weight in the final score of each of the metrics used.
V6 distributes the importance it attaches to metrics as follows:
- FCP (First Contentful Paint): 15%
- SI (Speed Index): 15%
- LCP (Largest Contentful Paint): 25%
- TTI (Time to Interactive): 15%
- TBT (Total Blocking Time): 25%
- CLS (Cumulative Layout Shift): 5%
As you can see, the greatest weight is Total Blocking Time (how long to wait while the necessary resources are loaded) and the already mentioned LCP.
CLS has a fairly small weight (5%) and FID is not currently involved in calculating the Lighthouse score.
These weights are not fixed forever and ever. Most likely, in future versions of Lighthouse, they will change, in the same way that they were changing in previous versions.
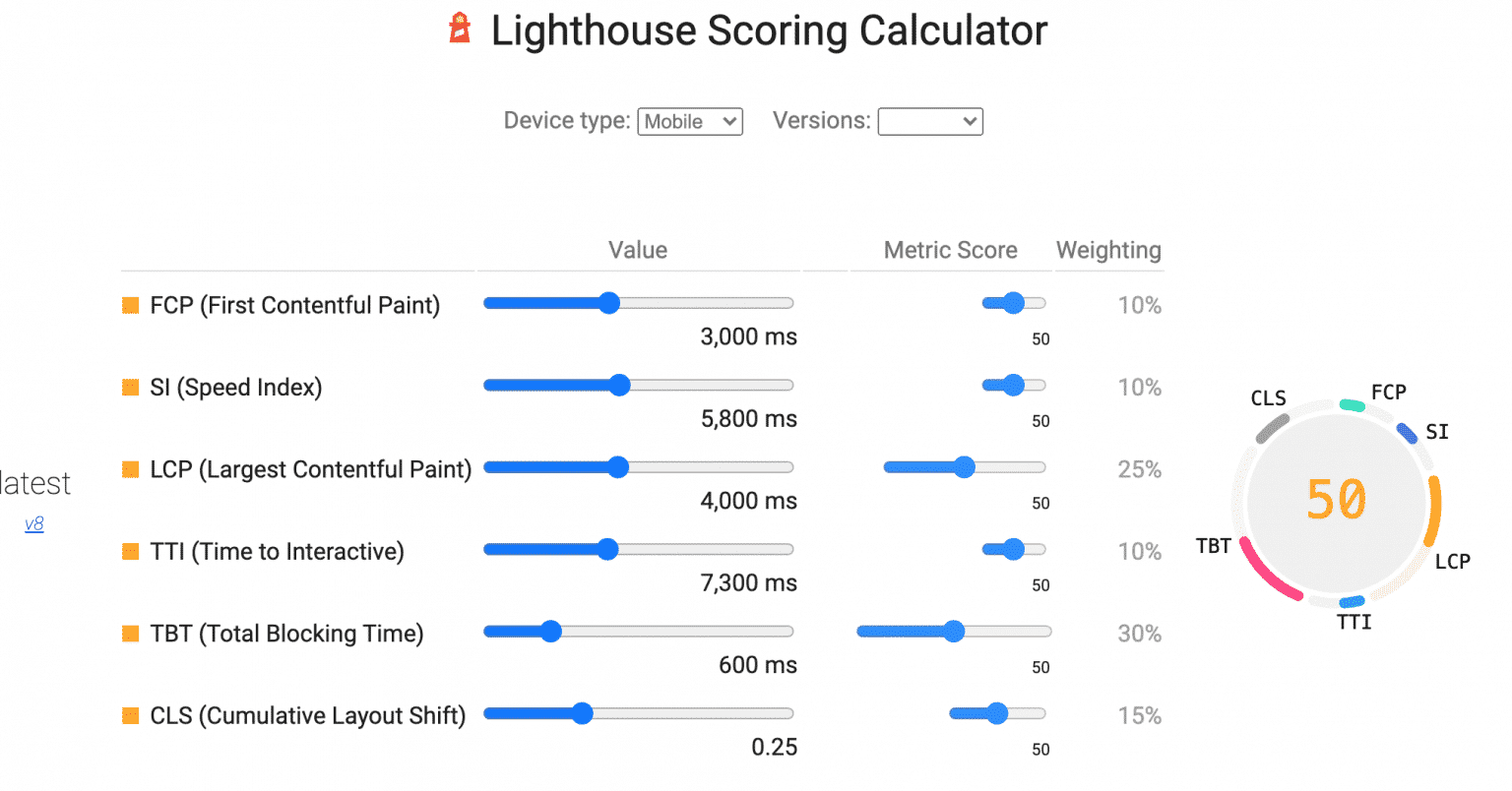
If you want to play with the values that each metric should have in order to improve your Lighthouse/Pagespeed Insights scores, here is a Lighthouse calculator that is quite a wonder.
Other Frequently Asked Questions About Core Web Vitals
Will Core Web Vitals Change In The Future?
It is almost certainly yes. Google has already stated in their announcement that the 3 chosen metrics reflect what they believe the current focus should be, given the state of the web in 2020, but that the metrics that are part of Core Web Vitals will evolve over time. In other words, it is possible that in 2021 or 2022 we will be talking about other metrics different from the current 3.
When It Affects SEO, Will It Affect The Site Or Page Level?
Most likely it will be at the page level. Not only do they use the term “page” to refer to the change in the official announcement, instead of “site”, but the fact that in Search Console they break down the situation by affected pages in my opinion reinforces this.
Will The Relative Weight In Google’s Algorithm Of Each Metric Be The Same As In Lighthouse?
No, it will almost certainly be someone else.
Google has no objection to making the current Lighthouse “formula” public so that everyone knows what metrics they should focus on to improve that score and thereby optimize their website according to the current focus on web experience set by Google.
But instead, for obvious reasons, you cannot reveal the specific weight of each of these metrics or signals in your search engine’s ranking algorithm. Therefore, it cannot be said that for SEO, LCP has a weight of 25% and CLS only 5%.
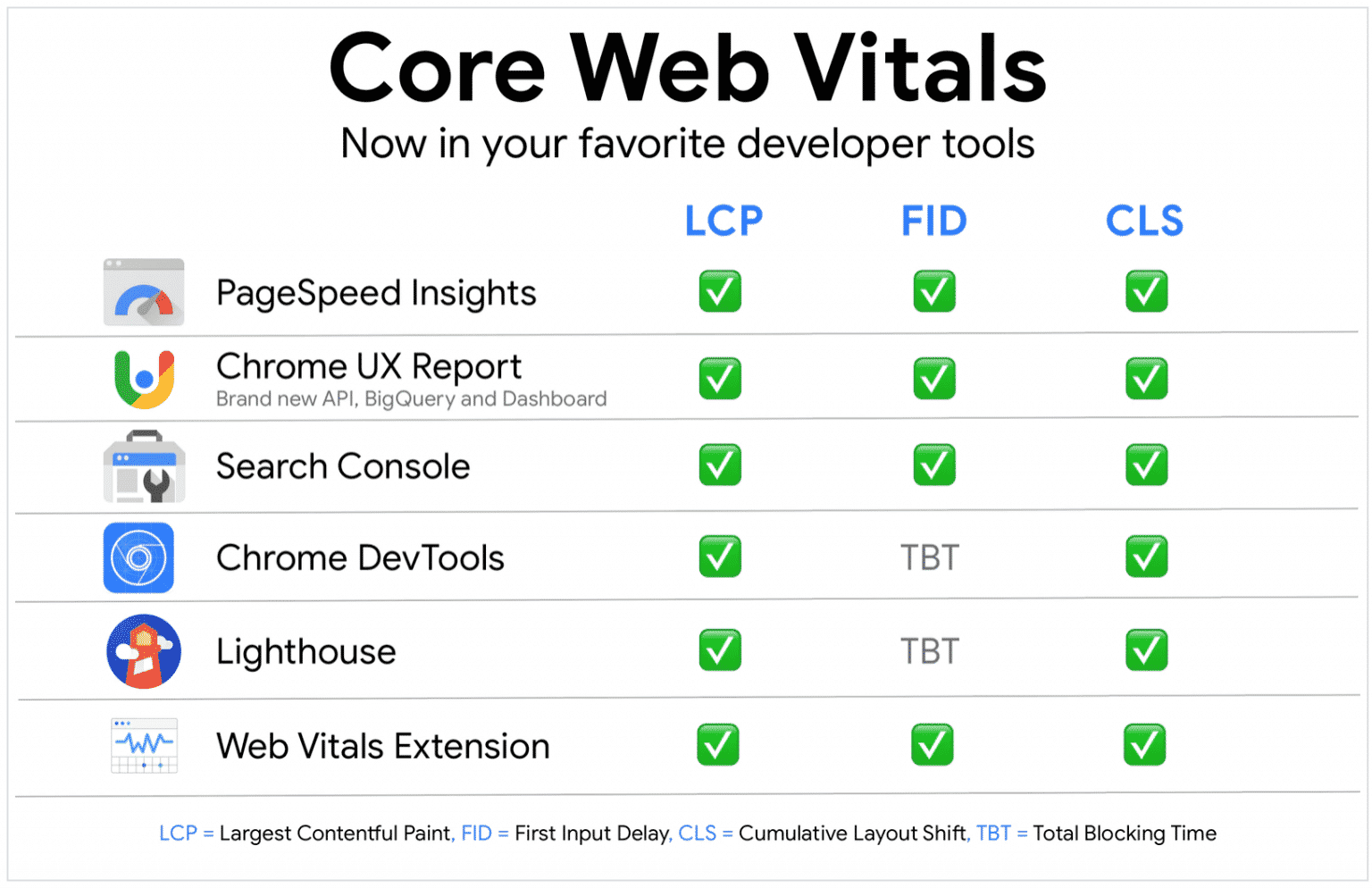
Core Web Vitals Measuing Tools
- PageSpeed Insights
- Chrome UX Report
- Search Console
- Chrome DevTools
- Lighthouse
- Web Vitals Extension
Conclusion On Core Web Vitals And SEO
We have no idea how much weight those signals will have within Google’s algorithm, but I would dare to say that it will not be too great a weight, since historically we have always appreciated that the weight of the load time or the mobile-friendly factor seemed to be far behind the relevance of the content.
I take this opportunity to say that none of the latest Google updates related to loading time and/or user experience caused a tsunami in global rankings. They did not do the so-called Mobilegeddon 2015, nor the Mobile Speed Update of July 2018.
The core updates that have been officially announced since March 2018 have had a much greater impact, such as the Medic of August 2018, and it was not something specifically related to WPO / UX.
Experience says that this could be similar, although with Google you never know, and in any case improving the user experience is always good for a page.
That Google has marked specific metrics, especially pointing out that it is so annoying that content changes places with loading, I think it is something positive and worth working on especially for those sites with the worst scores.
I also want to remember, although it does not necessarily have to work like this in this next update, that until now the issue of loading time was something that in general only affected when a page was very slow. There was no appreciable improvement in going from loading “fast” to “very fast”.
I think it is likely that the next update will also act like this, giving a stick to pages with a very bad page experience, but not giving a boost to those with a “very good” experience over the rest.
But as I said before, offering a very good experience is always a plus for many other things that are strictly SEO: conversion rate, user retention, creating a good brand image, etc. And you always have to go for it if possible.
I will stay tuned and update this post as soon as Google announces the release of the new update. In the meantime, I await your comments on how you think all this will affect SEO and if it will serve to improve the website in general. Thanks for reading.


















0 Comments